Update for the native ones
Since my project was accepted, I was keen on starting with the first components. Now I want to show you what is the result.
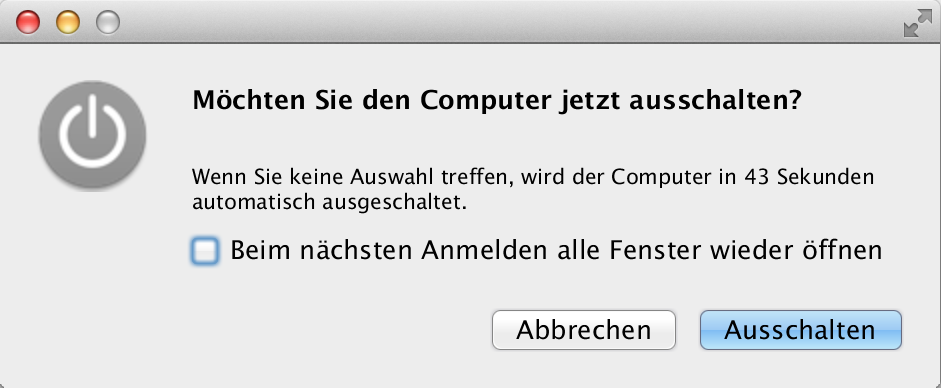
Remember the shutdown dialog?
As Jonathan suggested, the whole project is realized in JavaFX 8.
In the first step, the proof-of-concept dialog had to be migrated to be up-to-date again. Pretty soon, I could welcome my dialog in JavaFX8:

All components look like mountain lion again.
You want more?
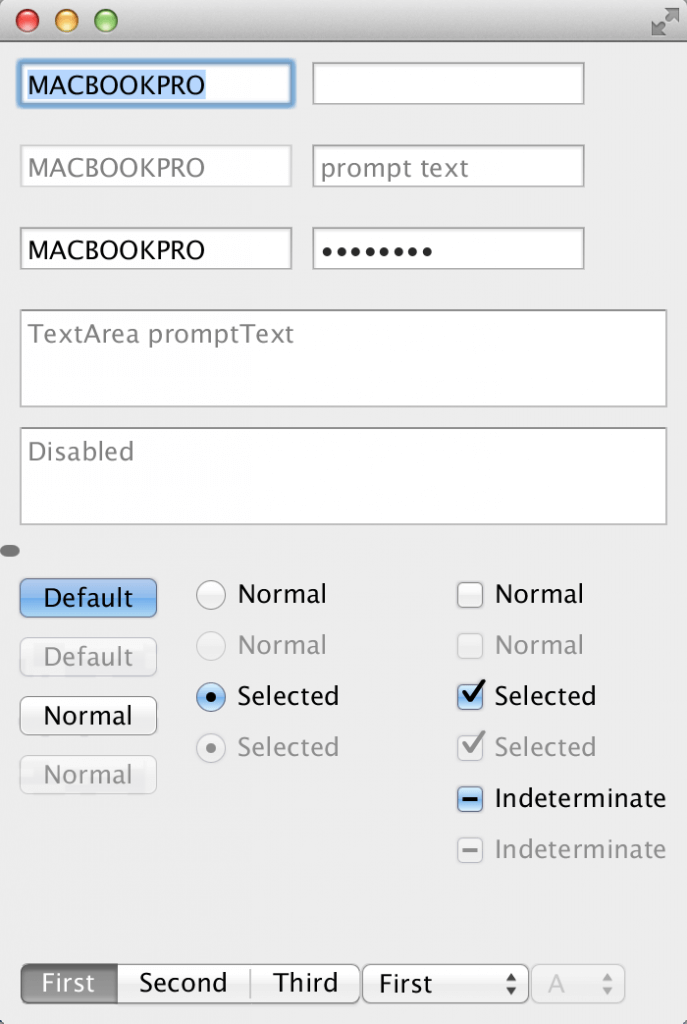
What about those neat components:
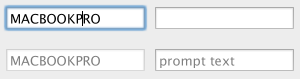
TextField:

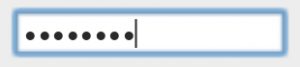
PasswordField:

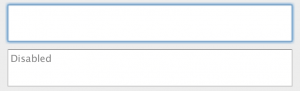
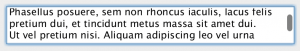
TextArea:

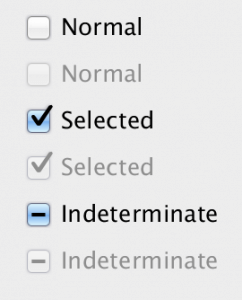
RadioButton:

CheckBox:

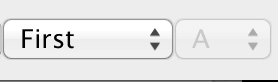
ChoiceBox:

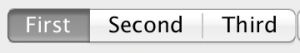
ToggleButton:

ScrollBar:


Just for the moment, everything is crafted in a little dialog, where I have an overview over all results untill now.
The good news in this context is, that all of this stuff works on retina- and non-retina macs and looks the same:

The development and different struggles
There are some points, which had to be decided before I really could start and which are not absolutely clear.
Currently all CSS-styling is overriding caspian.css, as it is the default style. But we all look forward to modena replacing caspian for JavaFX 8. This may cause some trouble in future concerning new controls, which do not have Mac OS-Styling yet. For this reason, it is not that clear, how to apply mac_os.css to an application. Hendrik describes the different variations using the StyleManager in his latest blogpost. Thoughtless usage of style management also causes trouble with PopUp-components.
The main approach in styling the components is, using CSS as much as possible. Everything, that is not possible in CSS e.g. multiple effects on one component or animations is implemented in Aqua*Skins, which simply override the skin of the affected control. In this way, effects and animations are no problem.
One open struggle is the behavior of the hover in default-buttons. In MacOS default-buttons are blinking from a light blue to a darker blue. If the mouse hovers into the button there is a tiny little flashing until the next repaint, which shows the button in his non-default state. Just some milliseconds, but very distracting.. ;-) Until now, there is no way of disabling the hover-effect in my skin class, which is worth a Jira-Issue.
What comes next?
Right now I am working on finishing the PopUp of ChoiceBox an ScrollBar-animation. More components will to come up soon.